すみません。他にもサイト作るかもしれないので、My備忘録として作っています。
ということで、お問い合わせフォームを作ります。
お問い合わせフォームを設置
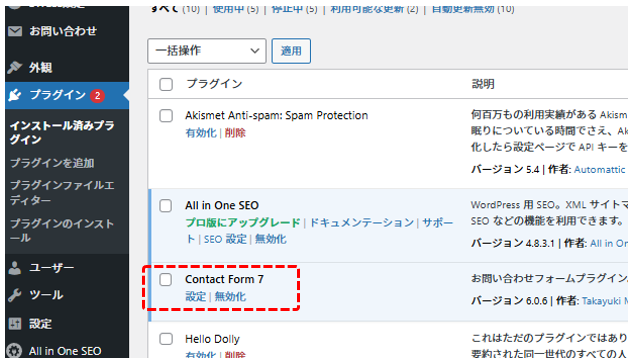
1.【プラグイン】から「Contact Form 7」を有効化

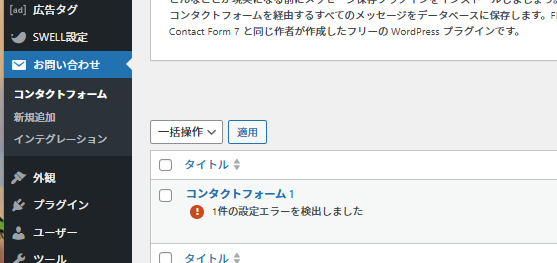
2.【お問い合わせ】> コンタクトフォーム でコンタクトフォームを作成する

画像だと謎に1件の設定エラーが検出されています(汗)
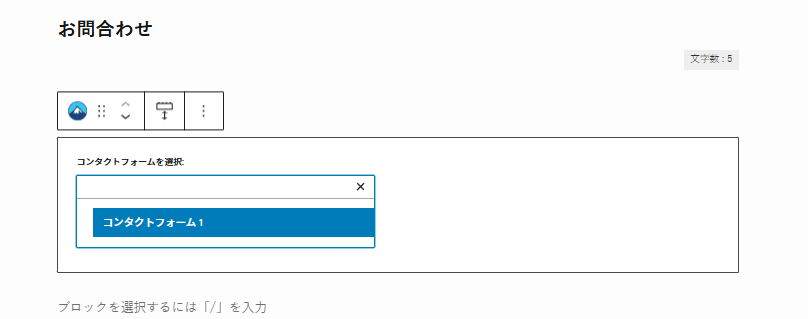
3.あとは、コンタクトフォームを選択するだけ
/コンタクト 的に打てばフォーム選択画面が開きます。

とまぁ、これでまずはお問合わせフォームが出来ましたが、ショボ過ぎ太郎ということでカスタマイズをしていく必要があります。
お洒落にカスタマイズ
カッチョよくしたい
ブログの神様になる男ヘボさん のページにコードが載っているので、それをコピーした活用させていただきます。
コピーボタンがあるので非常に親切な設計になっていました(感謝!)
ステップ④の 【外観】 > 【カスタマイズ】 > 【追加CSS】 の部分です。マジでカッコよくなりました。感謝です!
自分(メンバー)宛てに問合わせ内容を通知する

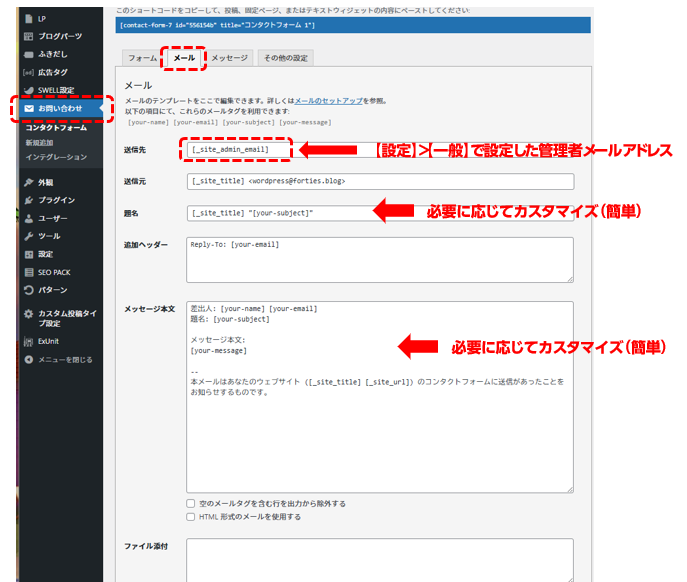
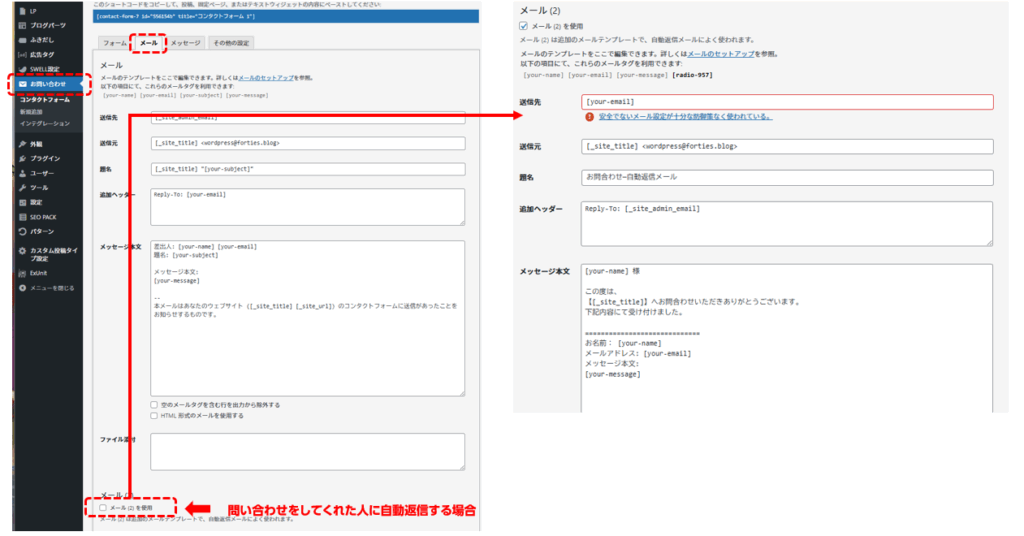
【お問い合わせ】から【メール】タブを選択して、必要に応じてカスタマイズします。
都度、問い合わせフォームから自分宛てに送信すると挙動がつかみやすいです。
ちゃんと送信できたか確認メールが届くように設定

メール(2)を使用にチェックを入れると、自動返信用の入力画面に移ります。
初期設定の通りにすると警告表示が出るのですが、Contact Form 7 の仕様変更(v5.8以降)により表示されるようになったらしいです。実害は無いようですので、そのまま無視して使用します。
reCAPTCHAというプラグインが必要みたい
「人間かbotか」を判断するサービスで、これを入れてないとスパムが拡散され皆さんに迷惑をかける可能性があるとのことで、とりあえず入れてみます。
Google reCAPTCHAへアクセスして登録
https://www.google.com/recaptcha/admin/create
から登録するわけですが、
- ラベル:何でも良い(管理画面で表示されるので分かり易いのがいいらしい) 例)forties.blog -reCAPTCHA v3
- reCAPTCHAタイプ: v3 を選択
- ドメイン:サイトドメイン を入力 例)forties.blog
- Google Cloud Platform(プロジェクト名):全体的なAPI利用状況などを管理する単位 例)forties blog Site Project
です。深く考えずまずは例を参考に設定しましょう。
その後、サイトキーとシークレットキーが表示されますが、これは後から管理画面で確認できますのでご安心ください。
【設定に移動】

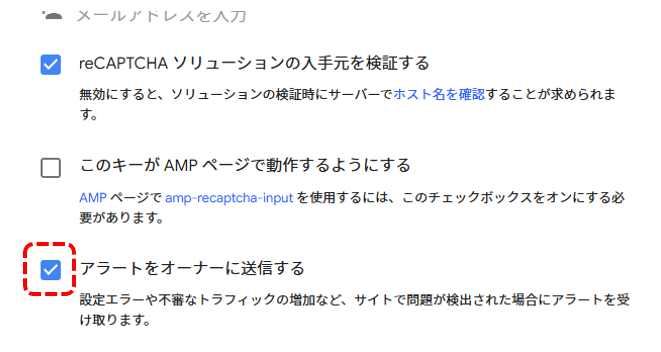
アラートをオーナーに送信するにチェックを入れて保存すれば初期設定は終了です。
お問合わせフォームにreCAPTCHAを設定する
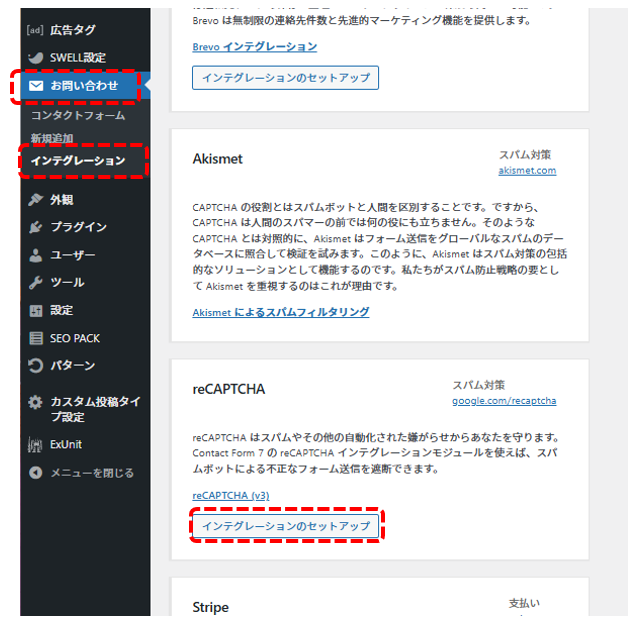
【お問合わせ】>【インテグレーション】からセットアップを実施

移動すると、
- サイトキー
- シークレットキー
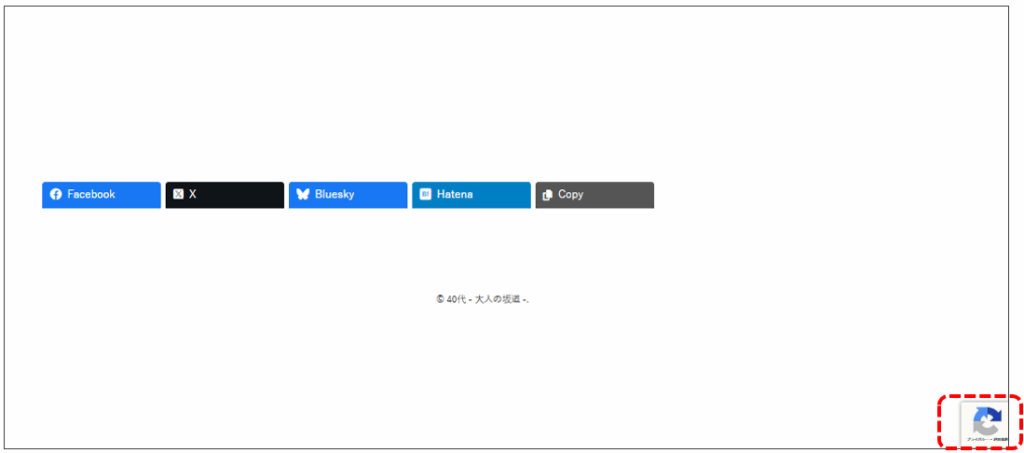
の入力をすれば設定完了となります。実装されると、下記のように右下にロゴが登場します。それっぽいですね!

なお、このロゴマークは消すことが出来ます。
なんか、戻るボタンなどと被ってレイアウト的に宜しくない場合もあるとのことですが、イメージがわかないので取り合えずそのままにして運用してみようと思います。









コメント